Category: Web Development
-

The Value in 100 Days of Code
The #100DaysOfCode challenge is a tried and true write of passage for all aspiring software developers. I’ve been seeing a lot of devs grinding away at their 100 days of code challenge, and I’ve decided to join in. Today, I wanted to share some of the benefits of tackling this challenge and why you might…
-

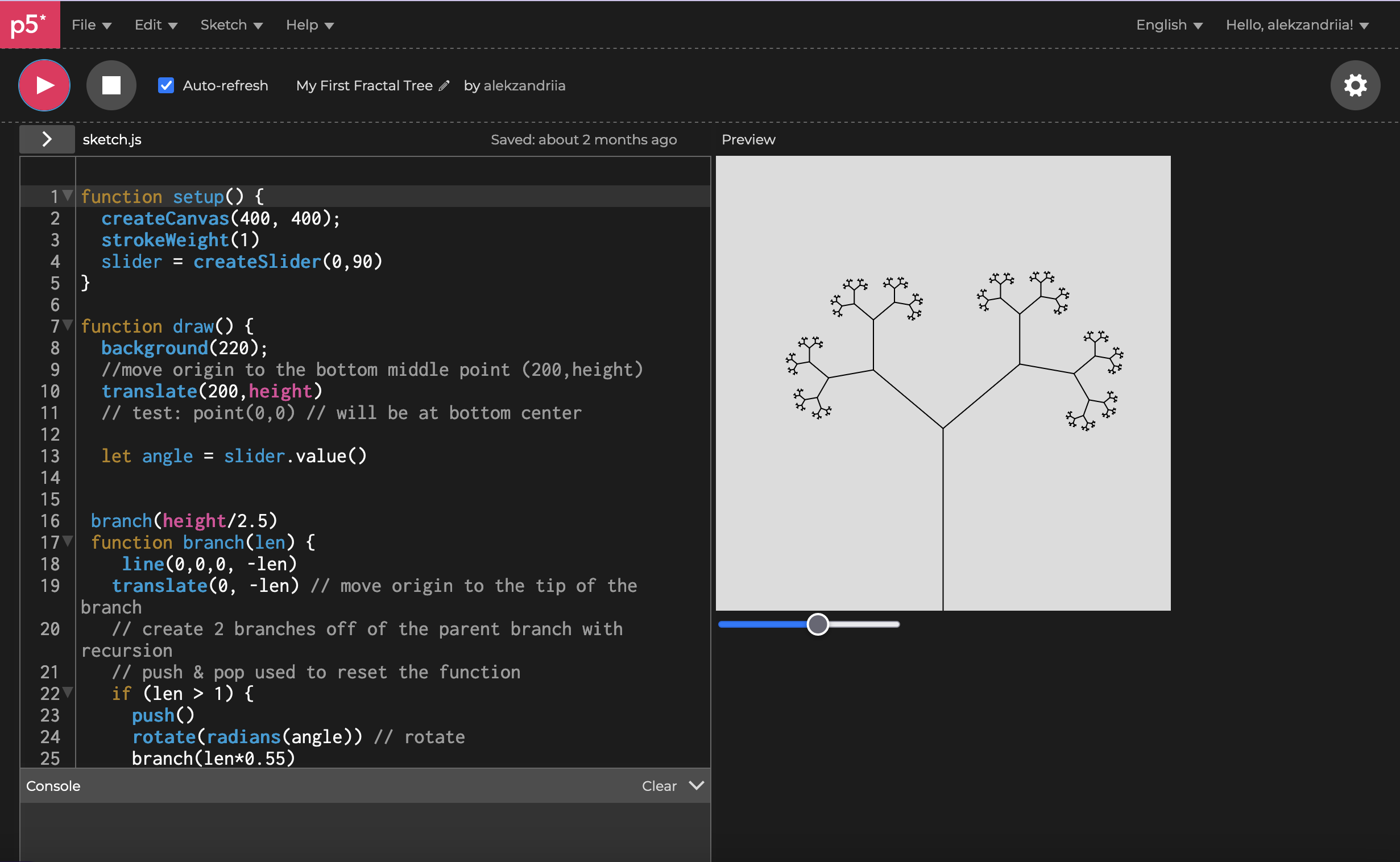
Creative Coding with p5.js
What is Creative Coding? Creative Coding is a method that uses computer programming for artistic expression. In this method, the goal is not predefined and the process is based on discovery, variation, and exploration of mostly unexpected results. – Tim Rodenbroeker p5.js is a Javascript library. A library is a collection of predefined functions. Libraries…
-

How to build a Web Scraper with Puppeteer
Many larger companies offer free public APIs that provide developers with access to data for them to use in their own projects. But that’s not always the case.Sometimes you need to reach out and scrape the data for yourself! Web scraper vs Web crawler? Web scrapers and web crawlers are both tools that can be…
-
Building a CLI business card with NodeJS
I spent yesterday evening working on my first CLI tool! It’s a business card app with contact information and clickable links. I also learned how to publish it to npm so that I can share it with the world. Publishing it was surprisingly simple & only took about 5 minutes (seriously!). See it in your…
-

Painting with Pixels: A Short Introduction to the Canvas API
Creating digital art with canvas feels like ✨ magic. ✨ It was originally introduced by Apple for their Safari and dashboard UI components, and (lucky for us) the Canvas API is now built-in to all modern browsers. We can use it to create all sorts of awesome drawings, graphs, animations and games. Anything that you…
-

How to Create a Portfolio Website with Gatsby (for free)
As a new developer-in-training I keep hearing the advice that you should not be paying money for anything until you’ve actually gotten your first software engineering position. Creating a website can obviously be quite costly if you pay somebody else to set it up for you, especially if you have a very complex website in…
