What is Creative Coding?
Creative Coding is a method that uses computer programming for artistic expression. In this method, the goal is not predefined and the process is based on discovery, variation, and exploration of mostly unexpected results.
– Tim Rodenbroeker
p5.js is a Javascript library. A library is a collection of predefined functions. Libraries make development more efficient and lower the barrier to entry for beginners.
How do you know what functions are available? Whenever you wonder how you might do something in p5.js, you should check the docs.
You can build and visualize all sorts of amazing things with the p5.js library.
Here are some very basic examples that I’ve created while learning the basics.
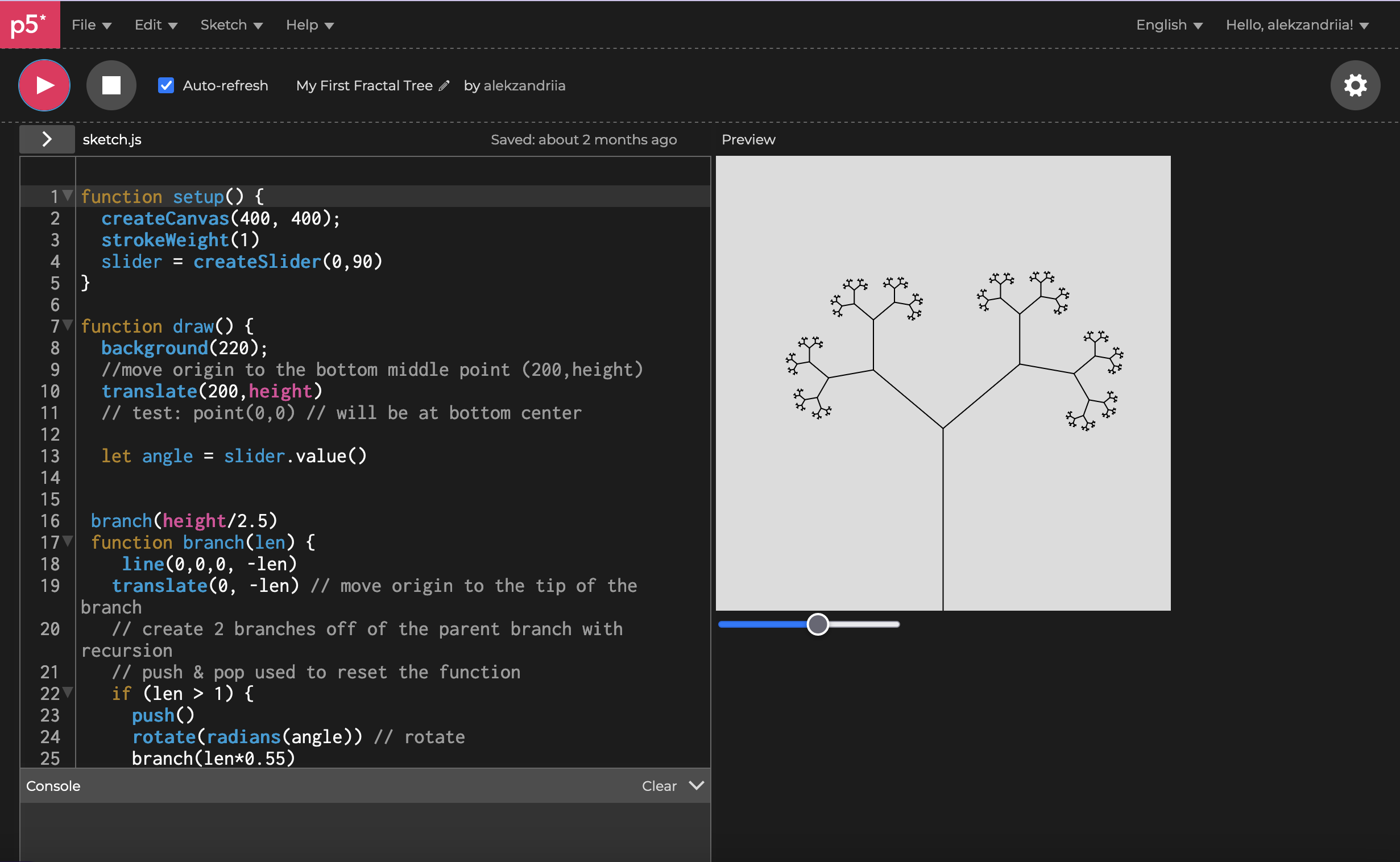
Recursively Generated Fractal Trees
The core idea of a fractal tree is that you have a recursive definition. A recursive definition is something that is defined in terms of itself.
Factorial functions in math are a clear and familiar example of recursion:
In general → n! = n * (n-1)!
In practice → 4! = 4 * 3 * 2 * 1
You can move the slider to change the angle of branching.
Simple Generative Art with Arcs
A very common way to use the p5.js library is to create generative art (aka art that is created with the use of algorithms). When you introduce randomness into the algorithm you can generate a completely unique piece of work each time the program runs. This has absolutely blown up in the past couple years as a way to make NFTs. Go ahead & reload the page, you’ll see that this image below is completely different.
Radians
The default measurement for angles in p5 is radians. Angles start at 0 on the right side, & increase clockwise around the ellipse: → 0 is at 3 o’clock, PI/2 is at 6 o’clock, PI is at 9 o’clock, 1.5*PI is at 12 o’clock, 2*PI is back at 3 o’clock again.
Degrees
Degree angles start at 0 on the right side, & increase clockwise around the ellipse → 0 is at 3 o’clock, 90 is at 6 o’clock, 180 is at 9 o’clock, 270 is at 12 o’clock, 360 is back at 3 o’clock again.
Conversion
If working in radians feels unnatural, you can work in degrees and then convert degrees to radians.
Use radians() to convert degrees into radians to make the work more intuitive → radians(360) is a full circle, radians(180) is a half circle.
Syntax
arc(x, y, w, h, start, stop, [mode], [detail])mode (constant) optional
- open: straight line from start -> stop (No stroke) *default “open pie”
- chord: straight line from start -> stop (With stroke) “closed semi-circle”
- pie: two strokes, from start -> center of ellipse -> stop (creates a pie shape) “closed pie”
detail (integer) optional
- optionally used for WebGL mode to specify # vertices that make up the perimeter of the arc
Interactive Elements using Arrays & Objects
When you want to create a number of object instances from a class, it can become quite cumbersome to manually create each individual instance.
let bubble1;
let bubble2;
let bubble3;
...etcInstead, we can harness the power of arrays to work with a number of objects at once.
Create a global variable at the top and initialize it as an empty array:
let bubbles = [];In setup, you can create your object instances
bubbles[0] = new Bubble(100,100,100)
bubbles[1] = new Bubble(100,100,100)
bubbles[2] = new Bubble(100,100,100)Okay, but wait… this method still has the same problem? All this has done for us so far, is allow us to reference a single array instead of individual variables. But we’re still accessing them all individually. We need a way to iterate through each element in the array…
For loops to the rescue!
// In setup()
for (let i = 0; i < 2; i++) {
bubbles[i] = new Bubble(100,100,100)
}
// In draw()
for (let i = 0; i < bubbles.length; i++) {
bubbles[i].show()
}Okay, but now all of the objects are exactly the same & in exactly the same place. This is because we have hard-coded the values into each bubble with bubbles[i] = new Bubble(100,100,100). We probably want to introduce some variation between the bubbles.
We can do this by replacing (all or some of) the hard coded values (100,100,100) with a variable that uses the iterator variable i along with some operator (+, -, *, /, %) to change the value with each iteration of the for loop.
for (let i = 0; i < 2; i++) {
let x = random(width)
let y = random(height)
let r = random(20,100)
bubbles[i] = new Bubble(x,y,r)
}Awesome! Now what if you want to make 100 bubbles instead of 2? Just change the 2 to 100. What if you want to change the colour of the bubbles? Just change the fill in the bubble class. This method of programming is so powerful because it allows us to make changes to everything by changing a single thing. OOP for the win.
Array Methods
Okay, let’s see what else we can do with this previous example. Comment out the code in the setup that creates the bubble instances.
// let x = random(width)
// let y = random(height)
// let r = random(20,100)
// bubbles[i] = new Bubble(x,y,r)
We now just have an empty bubble array.Instead of creating the bubbles all at once. What if we want to allow the user to create a new bubble each time they click the canvas?
We can utilize the p5 mousePressed() function to allow the user to interact with the canvas and execute a function with each click. This needs to be placed outside of both the setup() and draw() functions— let’s put it in between them. Inside of mousePressed() we can create an object instance & add it to the array using the JavaScript array push() method. We can use the built-in mouseX and mouseY variables for the position, and a custom variable r to randomize the diameter.
function mousePressed() {
let r = random(20,100)
let b = new Bubble(mouseX, mouseY, r)
bubbles.push(b)
}Now whenever we click the screen a new bubble appears right where we clicked! 😊
Go ahead & click the canvas to create some bubbles. ✨
Further Reading
If any of these examples excite you, I highly encourage you to give p5 a chance. The sky is the limit really & there are many great resources out there geared to beginners. Here are some of the ones I’ve been using:
Resources
Legend: ⛳️ Course | 📼 YT | 📖 Book | 🗒 Article/Tutorial | ⭐️ Official Docs 💻 Blog
- ⭐️ Official p5.js Website
- ⭐️ Community Wiki
- ⛳️ CodeCademy Learn p5.js
- 💻 Tim Rodenbroeker’s Blog
- 📼 The Coding Train
- 🗒 Happy Coding
Tools
Quick tip
To quickly add the p5.js library to your project via CDN, copy the following into the head of your HTML:
<script src="https://cdn.jsdelivr.net/npm/p5@1.5.0/lib/p5.js"></script>For production, you’ll want to download the library locally: instructions
Start coding >> p5.js Editor